몰입 일기 - 위대한 개츠비 (나만의 블로그 만들기)
5 min read
들어가기
제가 한 달 동안 몰입한 경험을 돌아보고자 이번 글을 작성합니다.
블로그라는 주제는 흔한 프로젝트일 것입니다. 단순하게 접근했을 때는 게시판을 만들면 끝이라고 생각할 수도 있습니다. 또한, 이미 velog나 티스토리같이 좋은 블로그 플랫폼이 있기도 해서 '굳이 직접 만들어야 하나?'라는 의문이 들수도 있구요. 그럼에도 저는 여러 생각과 강한 동기 부여가 생기면서 저만의 블로그를 만들게 되었습니다.
면접에서의 경험
면접에서 SEO에 대한 질문을 받은 경험이 있습니다. 그때 당시 저는 단순히 검색엔진 최적화라는 수준의 답변밖에 하지 못했습니다. SEO와 관련해서 이론적인 학습 이외에 직접 겪어보고 다루어본 경험이 없다보니 더 좋은 답변을 할 수가 없었습니다.
이에 SEO에 관해 이론적인 수준에서 멈추는 것이 아니라 제가 직접 고민하고 겪어보면 좋은 학습이 되겠다는 느낌을 받았습니다. 직접 경험하는 것만큼 좋은 학습은 없다고 생각합니다. 이를 위해 저는 블로그를 통해 저만의 사이트를 운영하면서 SEO가 어떻게 이루어지고 적용되는지 경험하고자 했습니다.
글이 가져다 주는 힘
개발 공부를 해나가면서 글쓰기의 중요성을 몸소 느끼게 되었습니다. 개발뿐만 아니라 협업하는 과정에서 문서와 글이 가져다 주는 힘을 경험하면서 꾸준히 글을 쓰는 습관을 가져야겠다는 다짐을 하게 되었습니다. 그러나 해야지 해야지 하면서 막상 실천까지는 쉽게 이어지지가 않죠.😂
그래서 저에게 강제성을 부여하기 위해 직접 블로그를 만들고자 결심했습니다. '제가 고생하며 만든 블로그면 애정을 갖고 많은 글을 작성하며 블로그를 풍부하게 만들지 않을까?' 하는 생각과 함께 미래의 저에게 책임을 부여하겠습니다.😅
이러한 동기 부여를 가지고 저는 저만의 블로그 작업에 몰입하였습니다.
몰입하기
Why Gatsby?
블로그를 만들기로 했으니 어떻게 만들어야할지 생각해봐야 합니다. 저의 블로그 프로젝트의 목적은 SEO 경험과 꾸준한 글쓰기입니다. 이 두가지 관점으로 봤을 때 Gatsby가 좋은 선택지라고 생각하였습니다. Gatsby 홈페이지에서는 다음과 같이 소개합니다.
Gatsby is a React-based open source framework for creating websites. Whether your site has 100 pages or 100,000 pages—if you care deeply about performance, scalability, and built-in security—you'll love building with us. Start pulling data from your favorite headless CMS easily!
문서에서 소개하는 것과 같이 Gatsby는 정적 사이트 생성에 있어 큰 장점을 보여주고 있습니다. 그래서 제가 만들고자 하는 블로그에 적절하다고 판단이 되었습니다.
(덤으로 새로운 기술을 경험해보면서 저의 시각도 넓혀보고 싶었습니다. 새로운 지식을 배운다고 나쁠건 없겠죠.😉)
또한, Gatsby에는 여러 플러그인들이 존재합니다. 플러그인들을 상황에 맞게, 적재적소에 사용하면서 다양한 기능들을 손쉽게 구현할 수 있게 해줍니다. 정말 다양한 플러그인들이 존재하여 한 번 살펴보시면서 직접 적용해보면 좋을 것 같습니다.
사용한 플러그인들

이외에도 Gatsby에서는 MDX, Gatsby Cloud, GraphQL 등 블로그를 제작하는 과정에 있어 필요한 여러 기능들을 제공해줍니다.
빠르게 학습하기
새로운 기술을 학습하는데 있어서 튜토리얼만한게 없을 것입니다. 당연히 Gatsby에서도 튜토리얼이 존재합니다. 해당 튜토리얼을 따라해보면서 저는 어떻게 하면 블로그를 만들 수 있을지 큰 방향을 잡을 수 있었습니다. 튜토리얼의 완성도와는 상관없이 Gatsby에서 사용하는 개념과 코드 스타일들을 빠르게 이해할 수 있었습니다.
진행한 튜토리얼

그리고 레퍼런스들을 찾아보았습니다. Gatsby에서는 다른 개발자들이 이미 만들어놓은 여러 개발 블로그가 존재합니다. 여러 레퍼런스들을 살펴보면서 좋다고 생각되는 부분들은 적어두고 어떻게 코드를 구성했는지 찾아봤습니다. 이 부분은 여러 개발자분들이 만든 블로그 중에 자신의 스타일에 맞는 블로그를 정하고 진행하면 될 것 같습니다.
이렇게 Gatsby에 대한 큰 흐름을 파악하고 블로그에 대한 대략적인 설계를 마친 후 작업에 들어갔습니다.
기능 구현하기
블로그 작업에 몰두하면서 구현한 기능들은 다음과 같습니다.
- MDX
- 카테고리
- 게시판, 댓글
- 검색기능
- 리딩시간
- 다크모드
- 무한스크롤
- TOC (Table of contents)
- RSS
- SEO 작업 (Robots.txt, sitemap.xml)
- 웹앱 매니페스트
- Google 애널리틱스
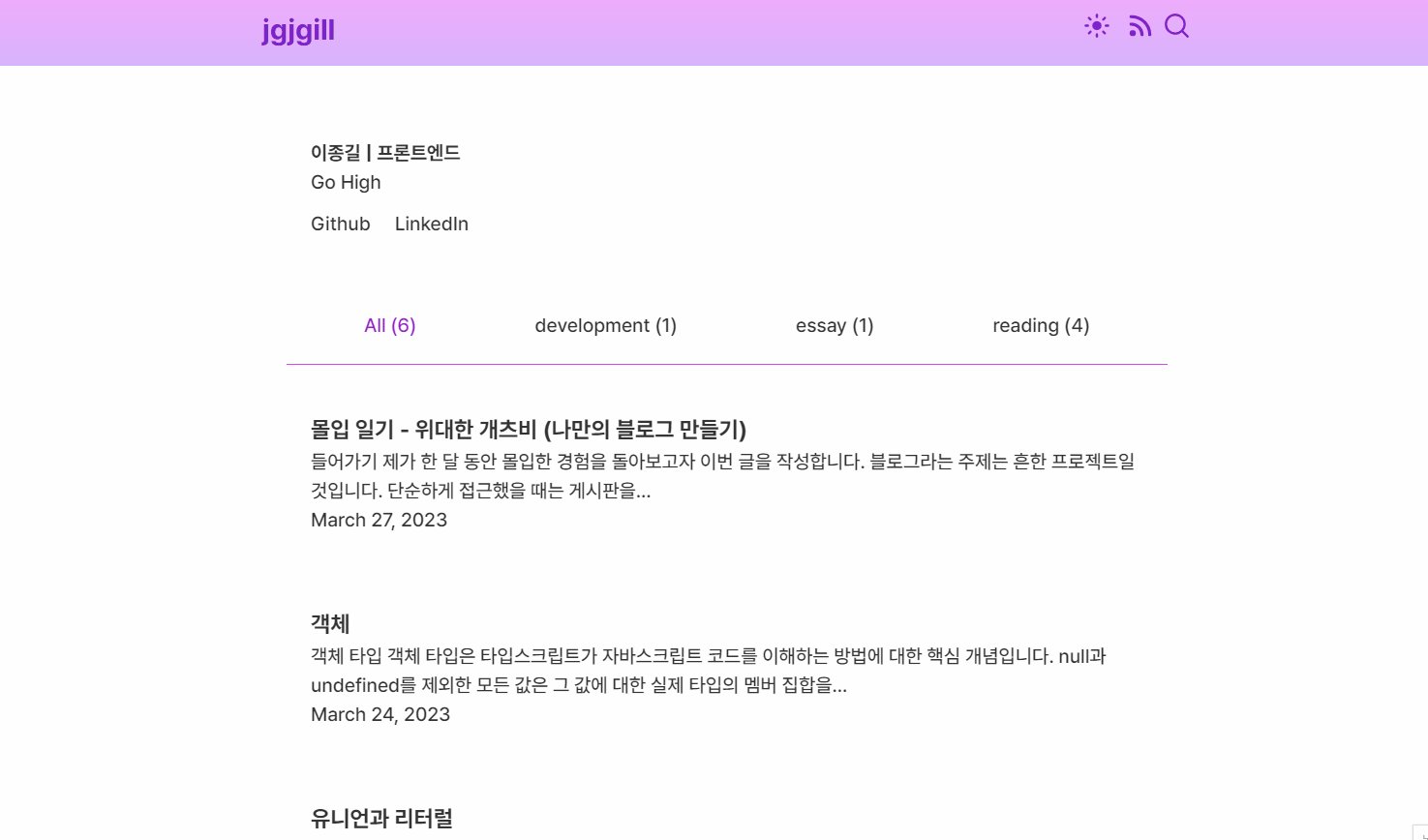
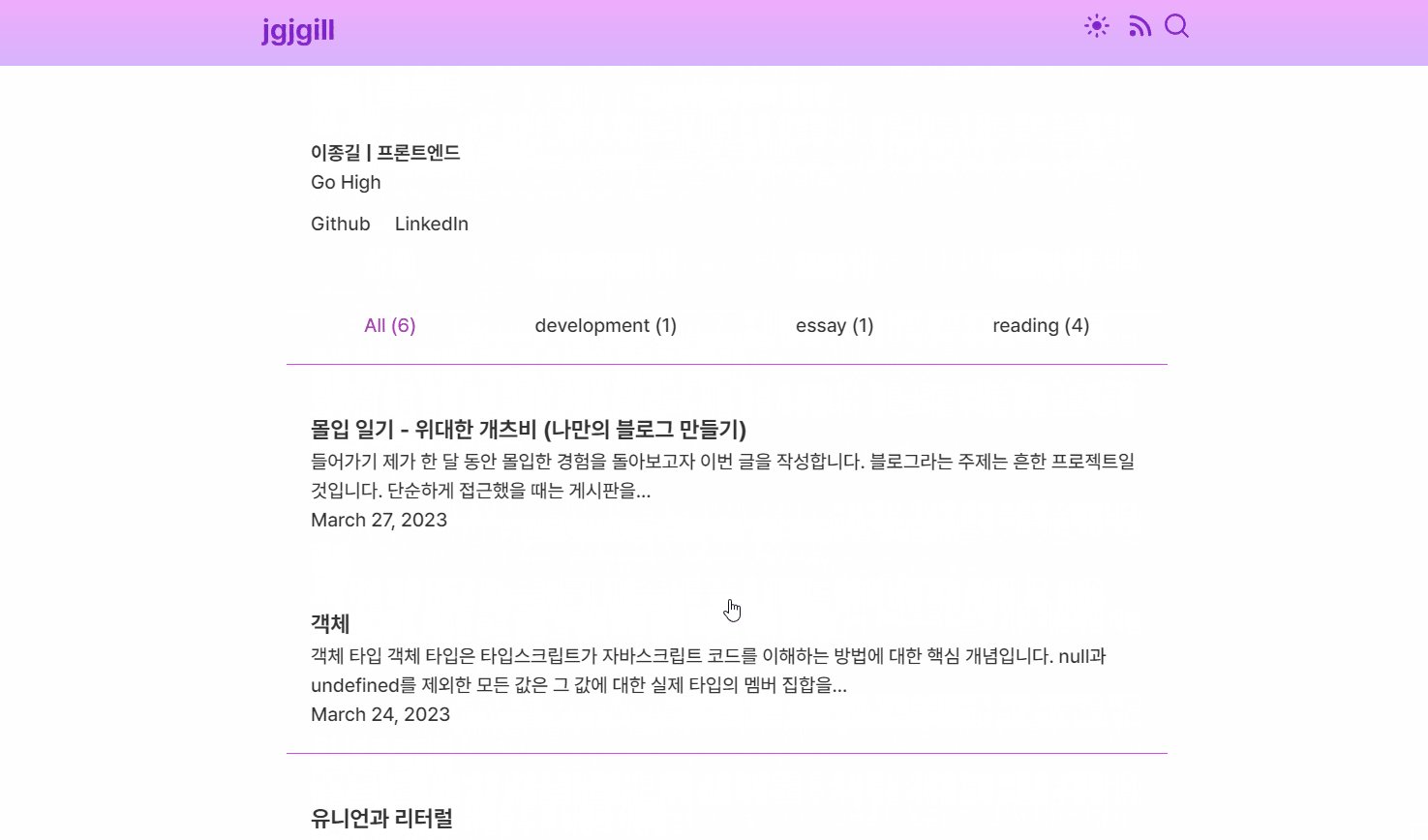
메인 페이지

Gatsby의 보라색이 마음에 들어서 관련 색상으로 컨셉을 잡았습니다.😊
블로그 페이지

여러 게시물을 올릴 예정이니 기대해주세요!
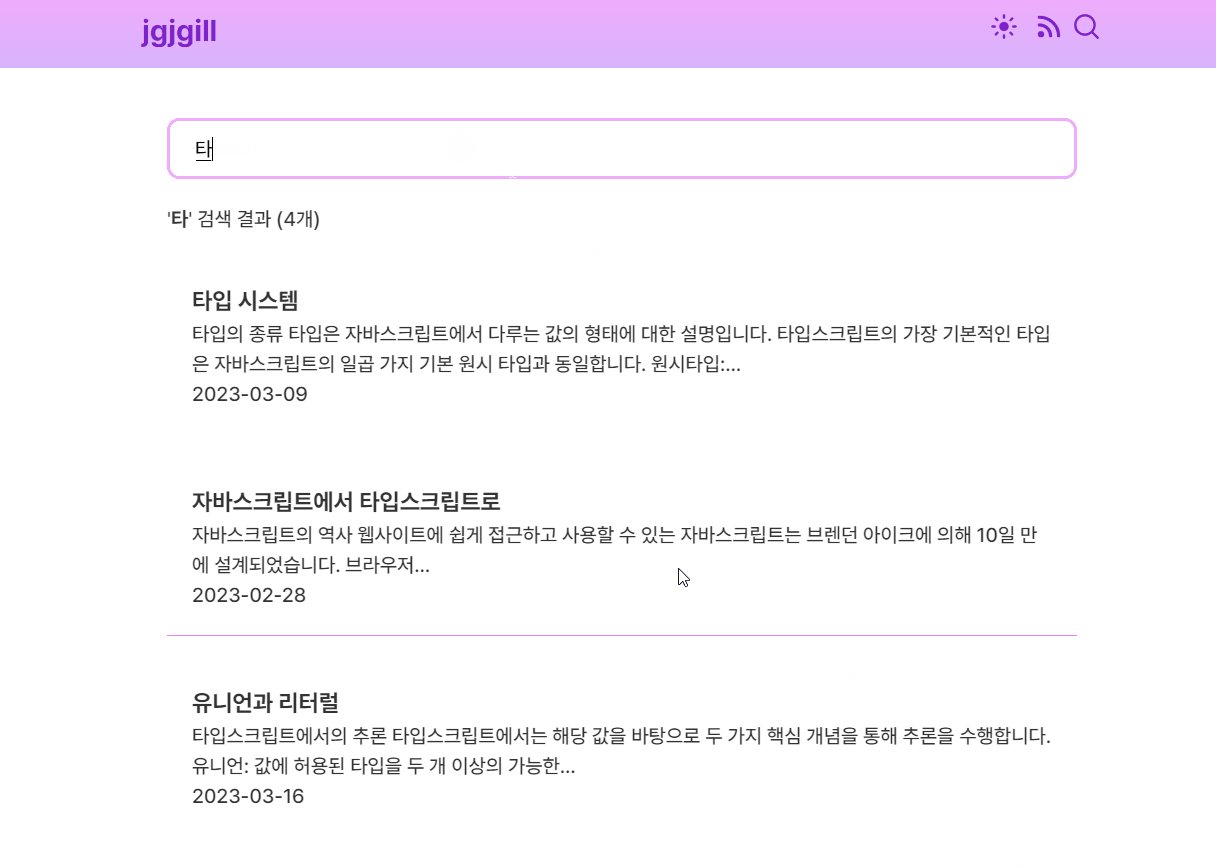
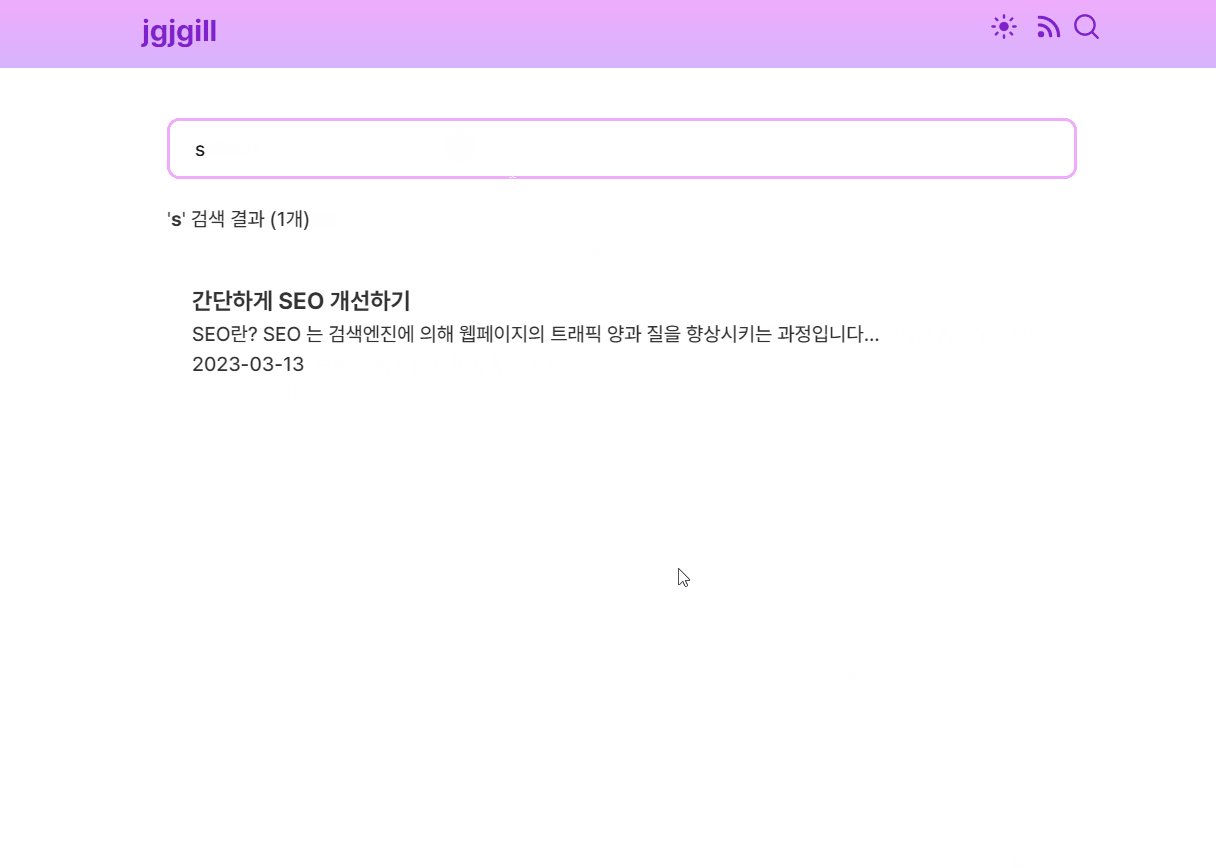
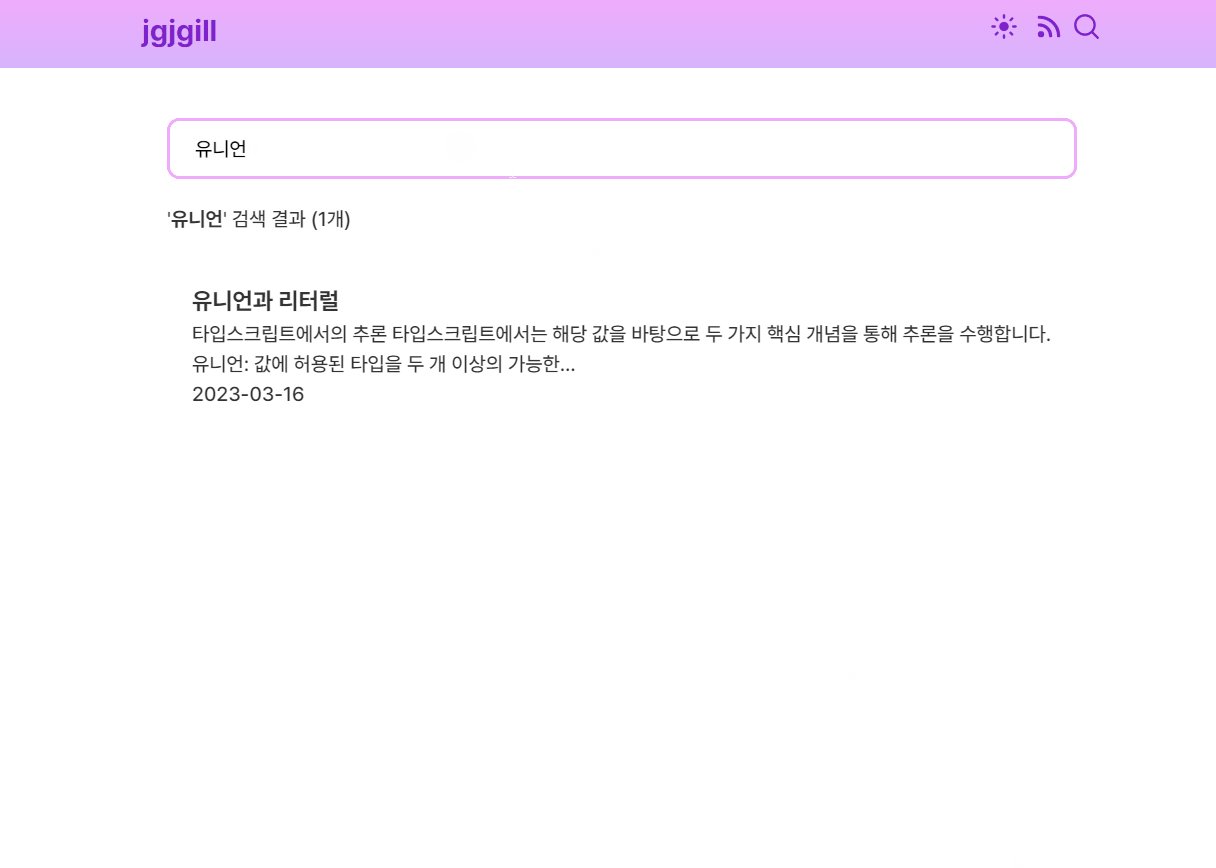
검색 페이지

검색 기능과 같이 어떻게 구현해야할지 막막한 기능도 gatsby-plugin-fusejs와 같은 플러그인을 통해 손쉽게 구현할 수 있었습니다.
Gatsby를 사용해보면서 가장 색다른 경험은 여러 플러그인을 활용한 점이였습니다. 짧은 시간 안에 이렇게 많은 기능들을 구현할 수 있었던 요인은 다양한 플러그인들 덕분입니다.
나아가기
성취한 부분
3월, 한 달 동안 Gatsby에 대해 알아보고 블로그를 만들어보면서 즐겁게 몰입할 수 있었습니다. Gatsby에서 제공해주는 여러 편리한 기능 덕분에 성공적으로 블로그를 만들 수 있었다고 생각합니다. 하나의 완성된 결과물을 만들어냈다는 점이 굉장히 뿌듯하네요.😄
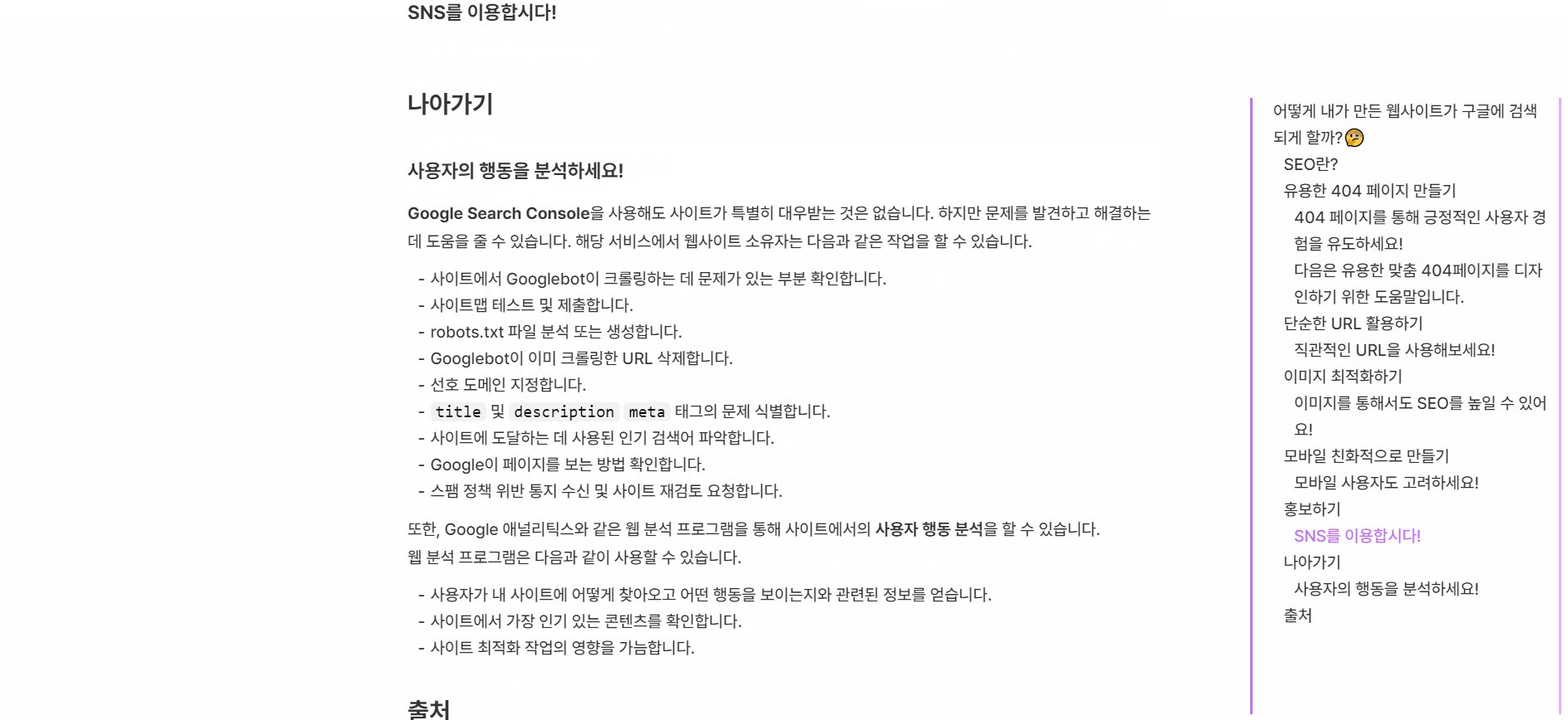
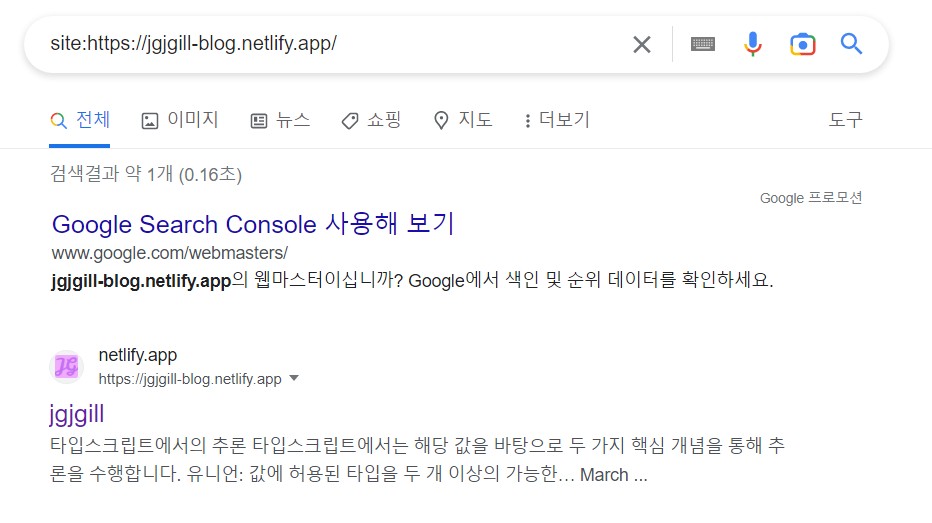
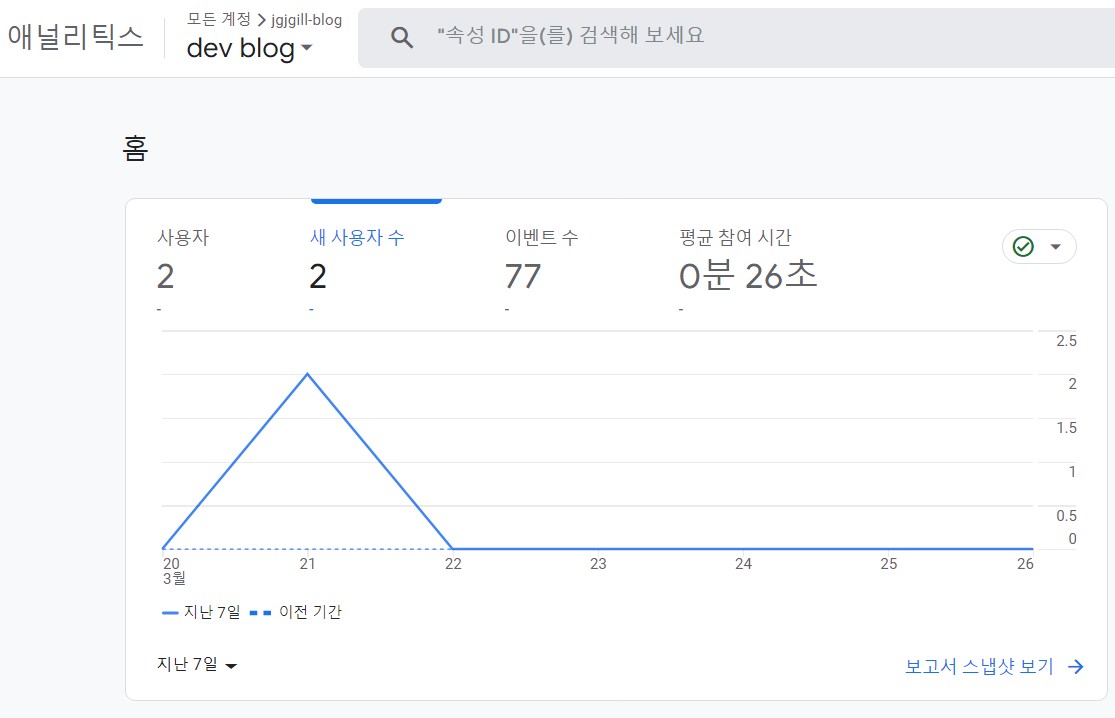
SEO와 관련해서도 많은 학습을 한 시간이 되었습니다. 확실히 이론적인 학습에 그치지 않고 직접 경험하고 시행착오를 겪어보니 SEO를 직접적으로 느낄 수 있었습니다. robots.txt, sitemap.xml을 생성해보고 Google Search Console 및 Google Analytics에서 색인 생성 및 사용자 데이터를 받아올 수 있었습니다.
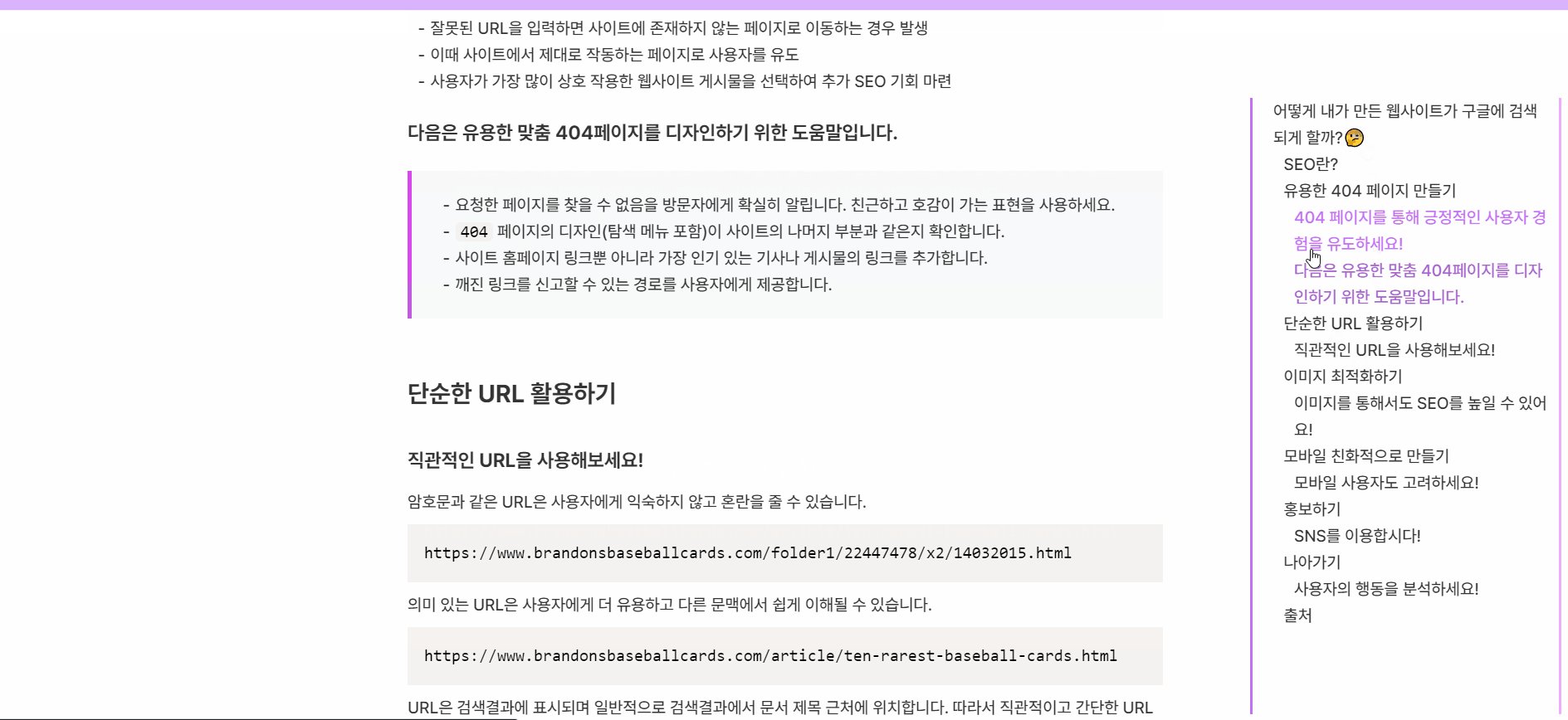
Google 검색에서 내 페이지 색인 확인하기

Google Analytics 보고서

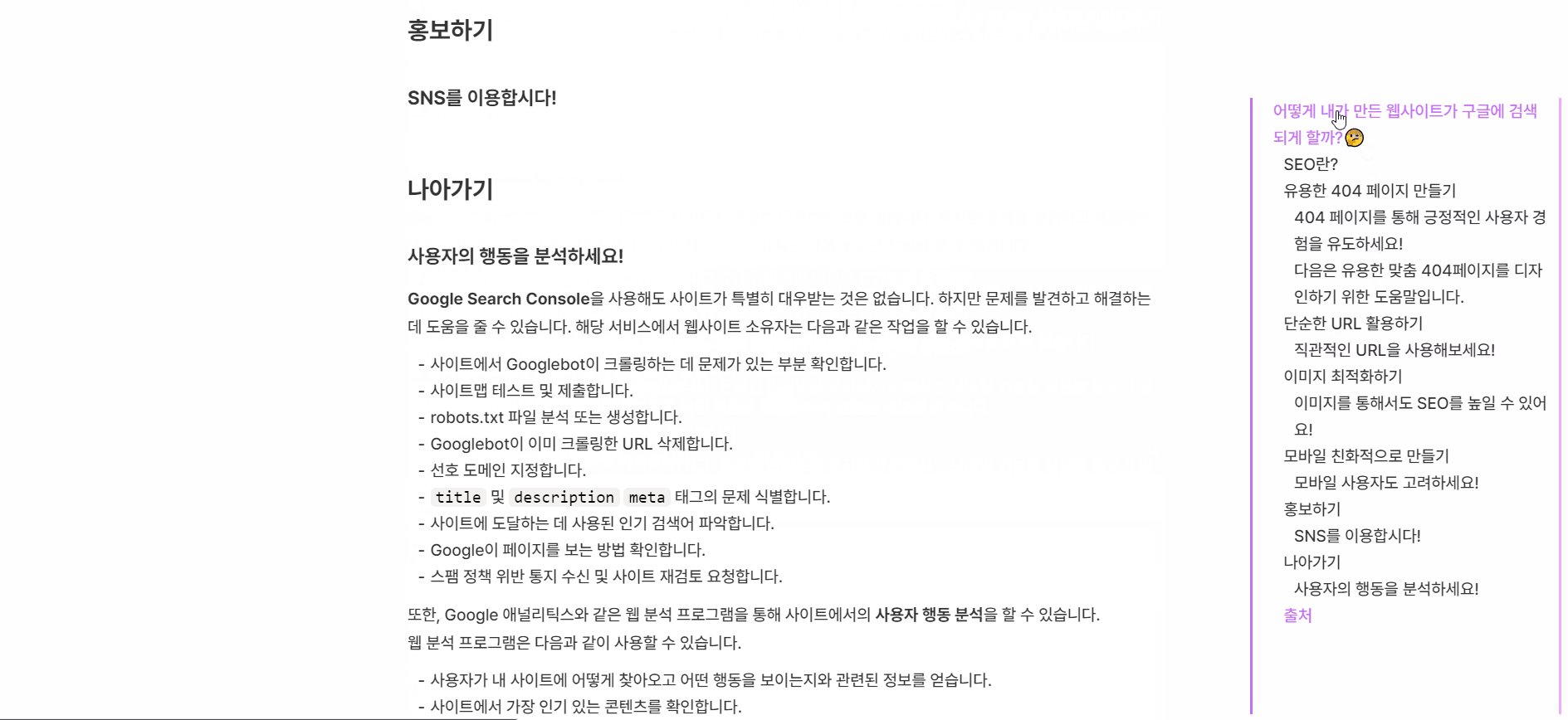
SEO를 학습하면서 작성한 글 살펴보기: 간단하게 SEO 개선하기
또한, 직접 블로그를 만든 경험을 하면서 이렇게 긴 회고 글을 작성해보기도 하네요.😂
이번 프로젝트가 저의 글쓰는 습관을 형성하는 첫걸음이 되었으면 합니다.
해야할 부분
이번 글에서는 작업하면서 겪었던 여러 시행착오들에 대해서는 언급하지 않았습니다. 주로 구현한 기능들에 대해 나열하면서 Gatsby의 장점인 부분들을 언급했습니다. 하지만 개발이란게 쉽게 되는게 아니죠. 구현한 기능들을 봤을 때는 플러그인들을 적용만 하면 끝일 것 같지만 막상 그렇지는 않았습니다. 공식 문서에 플러그인에 대한 설명이 되어 있어도 그대로 적용하면 빈번하게 에러가 발생했습니다. 또한, 업데이트가 중단된 플러그인들도 여러 존재하여 커스터마이징 과정이 거의 필수적이였습니다.
이에 이 과정에서 겪은 에러와 그것을 해결한 과정에 대해 글을 쓰는 작업이 남았습니다. 다른 사람이 만든 코드를 제 것에 어떻게든 돌아가게 만든 이 일련의 경험들을 남기는 것이 중요할 것입니다. 제가 남긴 글들을 통해 다른 사람들이 도움을 받고 더 나은 코드가 만들어지면 좋겠습니다.
또한, 제한된 시간안에 완성된 결과물을 내기 위해 기능 구현을 최우선 사항으로 두면서 작업에 임했습니다. 그래서 우선순위에 밀려 집중하지 못했던 부분들을 채워나가는 시간이 필요합니다. Gatsby를 알아가면서 GraphQL에 대해 이론적인 부분이 부족하다는 생각이 들었습니다. 플러그인에서 설명한 데이터 이외에 여러 데이터를 다양하게 활용하지 못한 것 같아 아쉬움이 남습니다. 아마 GraphQL을 더 학습하다보면 더 편리하게 데이터를 다룰 수 있을 것 같습니다.
그리고 제가 사용한 플러그인들에 대한 빚을 청산해야할 것입니다. 플러그인들이 내부적으로 어떻게 돌아가는지 깊이 파악하지 못했습니다. 플러그인들을 통해 구현된 기능들이 플러그인의 어떠한 부분을 통해 적용이 되었는지 학습하는 시간을 가질 것입니다.
마지막으로 처음 저의 목적인 SEO 경험과 꾸준한 글쓰기를 되새길 필요가 있습니다. 이를 이루기 위한 일차적인 목표로 광고 기능을 도입하고자 합니다. 그때까지 꾸준히 글을 써내려가면서 풍부한 블로그가 되도록 다짐하며 글을 마치겠습니다.